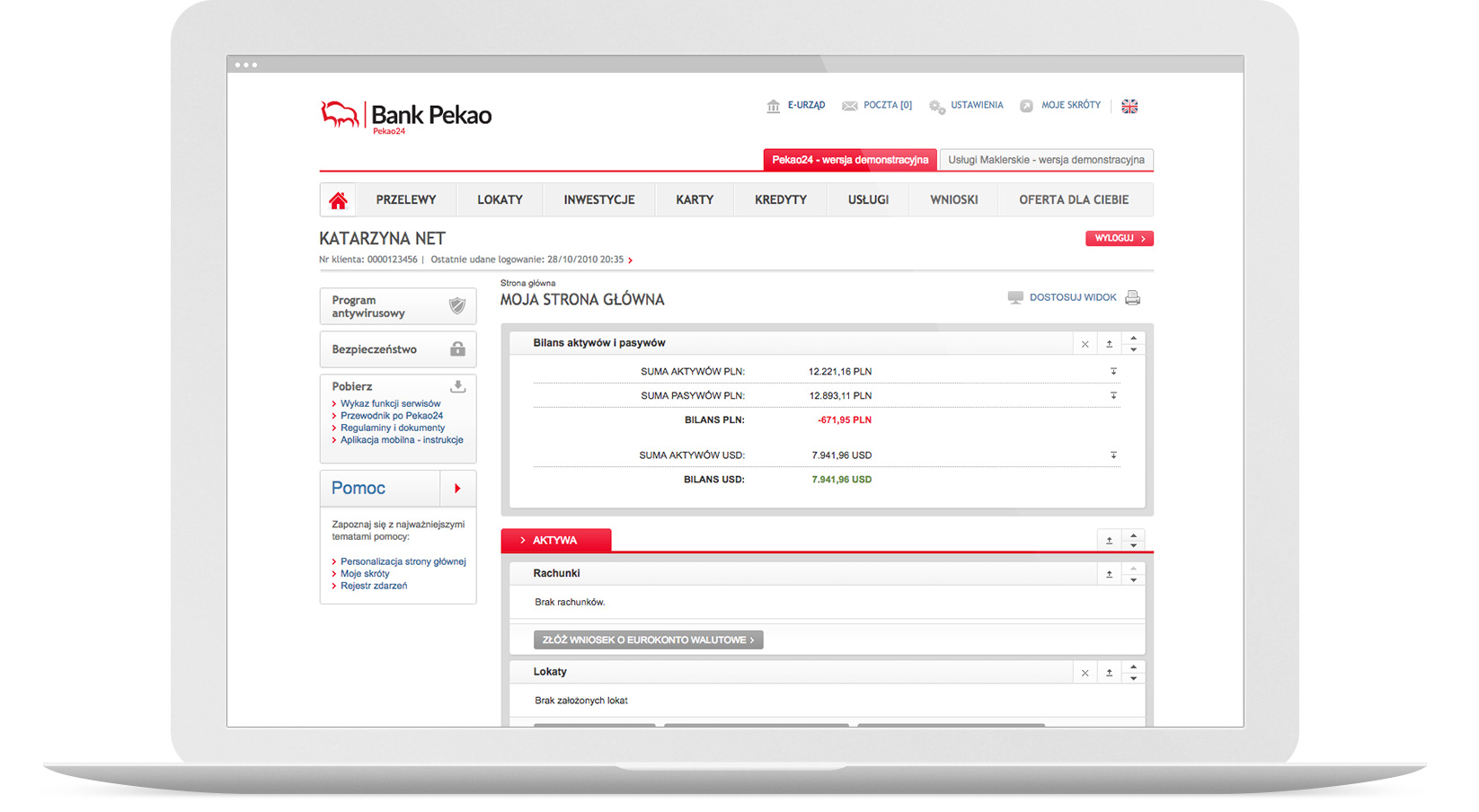
W ciągu ostatnich 10 lat pomogliśmy wymyślić, zaprojektować i wdrożyć ponad 10 systemów transakcyjnych oraz kilkadziesiąt serwisów informacyjnych i sprzedażowych dla wielu banków. Ponad 10 milionów klientów korzysta na co dzień z naszych rozwiązań, włączając w to klientów dwóch największych banków w Polsce: PKO Banku Polskiego oraz Banku Pekao S.A.
Co jest najważniejsze w projektowaniu dla bankowości? Oto kilka historii z naszych projektów i kilka wskazówek na podstawie naszych doświadczeń.
Proces jest tak samo ważny jak produkt.
Zacznijmy od tego, że cyfrowe projekty dla bankowości to często projekty gigantycznej wielkości. Duże banki oferują setki produktów finansowych dla wielu grup klientów, a serwisy bankowe liczą tysiące stron. Systemy transakcyjne składają się z setek ekranów (ponad 500 nie jest liczbą zaskakującą) i w przeciwieństwie do serwisów informacyjnych nie ma tam szablonów, każdy ekran jest przynajmniej częściowo unikalny.
Weźmy teraz pod uwagę Responsive Web Design i pomnóżmy to wszystko przez 2, może 3 lub 4, w zależności od projektu i liczby breakpointów. Nie zapominajmy o iteracjach, zmianach, poprawkach.
Produkcja tysięcy layoutów w Photoshopie i zarządzanie zmianą to szaleństwo. Więc odpowiedni proces pracy jest niezwykle ważny.
To, co chcemy osiągnąć, to:
- Zminimalizować liczbę plików graficznych tak bardzo, jak to możliwe…
- …ale developerzy ciągle potrzebują wiedzieć, jak ma wyglądać każdy z ekranów, jak to wszystko się łączy i jak ma działać.
Te dwie rzeczy stoją ze sobą w sprzeczności. Jak to zrobić?